Three.jsでたくさんの球
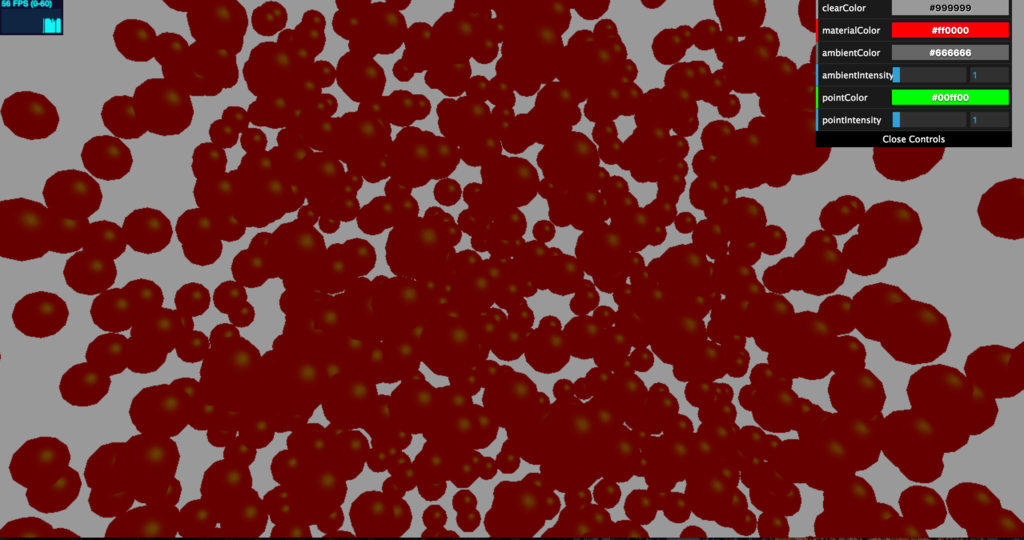
See the Pen [2017/03/18] some lights and many spheres by aadebdeb (@aadebdeb) on CodePen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>[2017/03/18] some lights and many spheres</title> <style> body { margin: 0; overflow: hidden; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/stats.js/r16/Stats.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.6.3/dat.gui.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/84/three.min.js"></script> <script> window.onload = function() { init(); render(); }; window.onresize = onResize; var camera, scene, renderer; var stats; var controller; var ambientLight, PointLight; function init() { initGui(); initStats(); initScene(); initCamera(); initRenderer(); } function initStats() { stats = new Stats(); stats.setMode(0); stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.body.appendChild(stats.domElement); } function initGui() { controller = new function() { this.clearColor = '#999999'; this.materialColor = '#ff0000'; this.ambientColor = '#666666'; this.ambientIntensity = 1; this.pointColor = '#00ff00'; this.pointIntensity = 1; }; gui = new dat.GUI(); gui.addColor(controller, 'clearColor').onChange(function(e) { renderer.setClearColor(e); }); gui.addColor(controller, 'materialColor').onChange(function(e) { scene.traverse(function(obj) { if (obj instanceof THREE.Mesh) { obj.material.color = new THREE.Color(e); } }); }); gui.addColor(controller, 'ambientColor').onChange(function(e) { ambientLight.color = new THREE.Color(e); }); gui.add(controller, 'ambientIntensity', 0, 10).onChange(function(e) { ambientLight.intensity = e; }) gui.addColor(controller, 'pointColor').onChange(function(e) { pointLight.color = new THREE.Color(e); }); gui.add(controller, 'pointIntensity', 0, 10).onChange(function(e) { pointLight.intensity = e; }) } function initRenderer() { renderer = new THREE.WebGLRenderer(); renderer.setClearColor(new THREE.Color(controller.clearColor)); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); } function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000); camera.position.set(0, 0, 200); camera.lookAt(0, 0, 0); } function initScene() { scene = new THREE.Scene(); for (var i = 0; i < 1000; i++) { var sphere = new THREE.Mesh( new THREE.SphereGeometry(5), new THREE.MeshPhongMaterial({color: new THREE.Color(controller.materialColor)}) ); sphere.position.set( getRandom(-100, 100), getRandom(-100, 100), getRandom(-100, 100) ); scene.add(sphere); } ambientLight = new THREE.AmbientLight(new THREE.Color(controller.ambientColor)); ambientLight.intensity = controller.ambientIntensity; scene.add(ambientLight); pointLight = new THREE.SpotLight(new THREE.Color(controller.pointColor)); pointLight.position.set(200, 200, 200); pointLight.intensty = controller.pointIntensity; scene.add(pointLight); } function getRandom(min, max) { return Math.random() * (max - min) + min; } function render() { renderer.setClearColor(controller.clearColor); stats.update(); renderer.render(scene, camera); requestAnimationFrame(render); } function onResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight); } </script> </head> <body> </body> </html>