【Three.js】球で構成されたボール
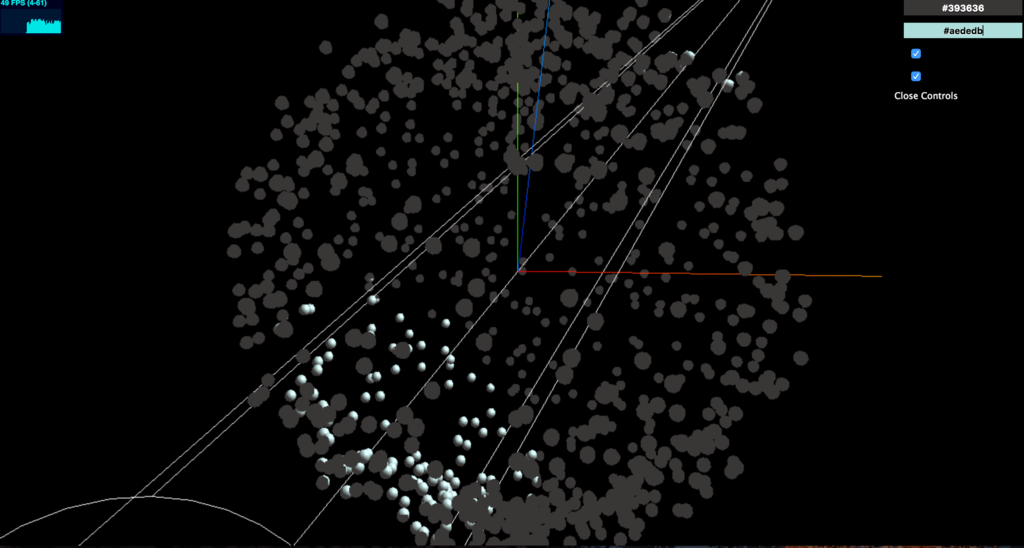
See the Pen [2017/03/21][Three.js]sphere ball by aadebdeb (@aadebdeb) on CodePen.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>[2017/03/21] sphere ball</title> <style> body { margin: 0; overflow: hidden; } </style> <script src="https://cdnjs.cloudflare.com/ajax/libs/stats.js/r16/Stats.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/dat-gui/0.6.3/dat.gui.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/84/three.min.js"></script> <script> window.onload = function() { init(); render(); }; window.onresize = onResize; window.onmousemove = onMouseMove; var camera, scene, renderer; var stats; var controller; var mouseX, mouseY; var ambientLight, spotLight, axisHelper, spotLightHelper, camera; function init() { mouseX = 0; mouseY = 0; initGui(); initStats(); initScene(); initCamera(); initRenderer(); } function initStats() { stats = new Stats(); stats.setMode(0); stats.domElement.style.position = 'absolute'; stats.domElement.style.left = '0px'; stats.domElement.style.top = '0px'; document.body.appendChild(stats.domElement); } function initGui() { controller = new function() { this.ambientLightColor = '#eeeeee'; this.spotLightColor = '#ffffff'; this.isAxisHelperVisible = true; this.isSpotLightHelperVisible = true; }; gui = new dat.GUI(); gui.addColor(controller, 'ambientLightColor').onChange(function(e) { ambientLight.color = new THREE.Color(e); }); gui.addColor(controller, 'spotLightColor').onChange(function(e) { spotLight.color = new THREE.Color(e); }); gui.add(controller, 'isAxisHelperVisible').onChange(function(e) { axisHelper.visible = e; }); gui.add(controller, 'isSpotLightHelperVisible').onChange(function(e) { spotLightHelper.visible = e; }); } function initRenderer() { renderer = new THREE.WebGLRenderer(); renderer.setClearColor(new THREE.Color(0x000000)); renderer.setSize(window.innerWidth, window.innerHeight); document.body.appendChild(renderer.domElement); renderer.domElement.addEventListener('mousemove', onMouseMove); } function initCamera() { camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1500); camera.position.set(0, 0, 500); camera.lookAt(scene.position); } function initScene() { scene = new THREE.Scene(); axisHelper = new THREE.AxisHelper(300); axisHelper.visible = controller.isAxisHelperVIsible; scene.add(axisHelper); for (var i = 0; i < 1000; i++) { var sphere = new THREE.Mesh( new THREE.SphereGeometry(5, 5, 5), new THREE.MeshPhongMaterial(0xffffff) ); sphere.radius = getRandom(180, 220); sphere.tilt = getRandom(-Math.PI / 2, Math.PI / 2); sphere.angle = Math.random() * Math.PI * 2; sphere.angleSpeed = getRandom(Math.PI / 256, Math.PI / 128); scene.add(sphere); } ambientLight = new THREE.AmbientLight(new THREE.Color(controller.ambientLightColor)); scene.add(ambientLight); spotLight = new THREE.SpotLight(new THREE.Color(controller.spotLightColor)); spotLight.position.set(200, 200, 200); spotLight.angle = Math.PI / 12; spotLight.target.position.set(0, 0, 0); scene.add(spotLight); spotLightHelper = new THREE.SpotLightHelper(spotLight); spotLightHelper.visible = controller.isSpotLightHelperVisible; scene.add(spotLightHelper); } function getRandom(min, max) { return Math.random() * (max - min) + min; } function setSpherePosition(sphere) { sphere.position.x = sphere.radius * Math.cos(sphere.angle) * Math.cos(sphere.tilt); sphere.position.y = sphere.radius * Math.sin(sphere.tilt); sphere.position.z = sphere.radius * Math.sin(sphere.angle) * Math.cos(sphere.tilt); } function render() { scene.traverse(function(obj) { if (obj instanceof THREE.Mesh) { obj.angle += obj.angleSpeed; setSpherePosition(obj); } }); stats.update(); renderer.render(scene, camera); requestAnimationFrame(render); } function onResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize(window.innerWidth, window.innerHeight); } function onMouseMove(e) { mouseX = e.offsetX; mouseY = e.offsetY; updateCamera(); } function updateCamera() { if (camera != null) { camera.position.x = map(mouseX, 0, renderer.domElement.width, -1000, 1000); camera.position.y = map(mouseY, 0, renderer.domElement.height, -1000, 1000); camera.lookAt(scene.position); } } function map(v, min1, max1, min2, max2) { return (v / (max1 - min1)) * (max2 - min2) + min2; } </script> </head> <body> </body> </html>